【Advanced Random Posts Widgetの使い方】WordPressの投稿記事をランダムに表示


せっかく書いた記事が埋もれてしまっていませんか?
わずか数カ月で埋もれてしまうのは書いた苦労に見合わない。ちょっと勿体ないな・・・。
そうお考えの方も多いはず。
ご覧いただきありがとうございます。MASAYAです。
今回ご紹介するWordPressのプラグインは【Advanced Random Posts Widget】
自分の投稿した記事が時間経過しても、また表示機会が得られるという、とてもシンプルですが投稿記事の再表示機会が得られるこのプラグインはとても重宝いたします。
それでは詳しく見ていきましょう。
Advanced Random Posts Widget とは?
WEBサイトのサイドバーにウィジェットを設定することで、その場所へランダムに記事の抜粋を表示するものです。
サムネイルの有無や大きさ、抜粋の文字数等設定できるので、ある程度自分の好みに合わせられる。
サムネイル付きで表示することができるので、見栄えも良いしクリックされる確率も高まります。
今まで日の目が当たらなかった記事も、このAdvanced Random Posts Widgetを導入することで、訪問者の目に留まる機会も増え、回遊率向上に繋がります。
また、Advanced Random Posts Widgetのランダム表示を利用しつつ、並行してSEO対策していきましょう。
Advanced Random Posts Widget でできること
ざっと書きますが参考にしてください。
- ランダムに記事をウィジェットや本文、または特定の場所に表示することが可能。
- 複数のウィジェットを表示することが可能
- サムネイルの有無、サイズ指定が可能
- 本文の抜粋(文字数指定可)、または全文表示が可能
- 表示するカテゴリの指定、タグの指定が可能
- 投稿日、更新日の表示選択可
- ポストタイプを選択可(カスタム投稿、固定ページも選択可)
- 表示記事の状態を選択可
- カスタムCSSクラス設定可
- 投稿記事の前後に表示させたいものがあれば表示させられる(HTML記述可)
Advanced Random Posts Widget のインストール方法
それではAdvanced Random Posts Widgetをインストールしてみましょう。
①ダッシューボード内の『プラグイン』→『新規追加』を押してください。

②プラグインの選択画面に切り替わります。
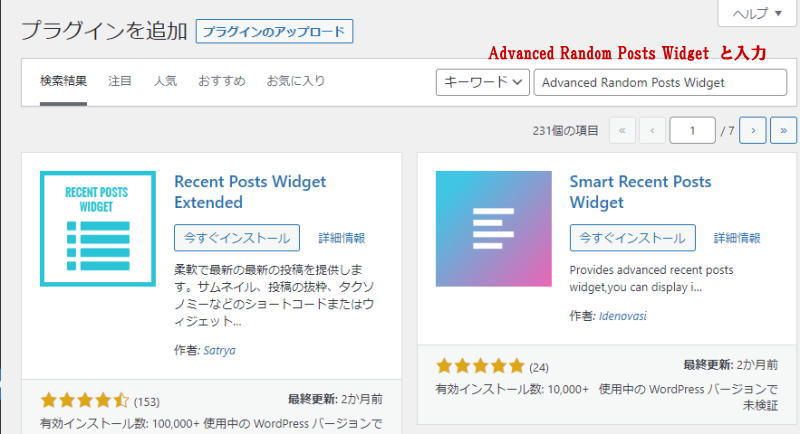
③検索欄に『Advanced Random Posts Widget』と入力します。

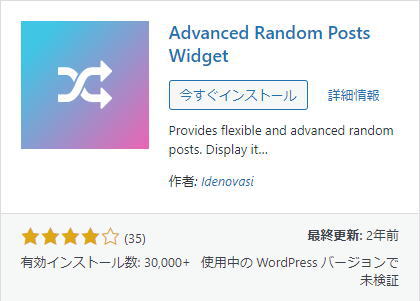
④『Advanced Random Posts Widget』と入力して、同名のプラグインを探します。
⑤見つかりましたら『今すぐインストール』を押して、更に『有効化』を押します。

これでAdvanced Random Posts Widgetのインストールは完了です。
Advanced Random Posts Widget の運用について
Advanced Random Posts Widgetのプラグイン自体の設定ページはありません。
ウィジェット欄の簡単な設定があるだけですので導入が簡単です。
Advanced Random Posts Widget の設置
それでは次に、ウィジェットの設置を行ってみましょう。
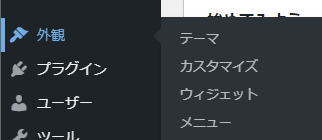
①ダッシュボード内の『外観』→『ウィジェット』を押しましょう。

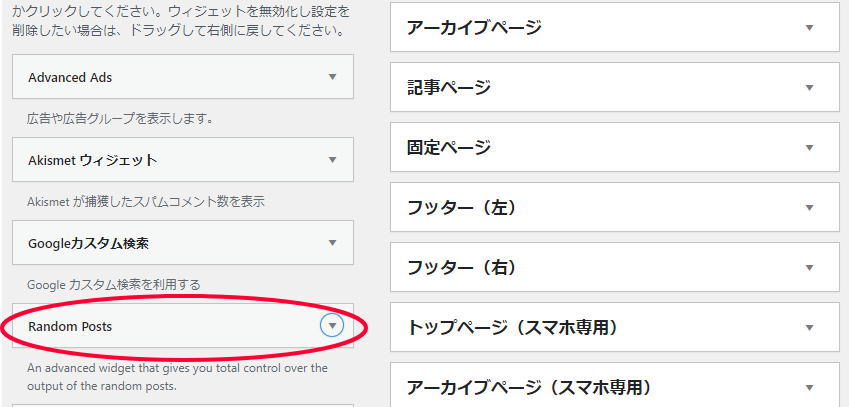
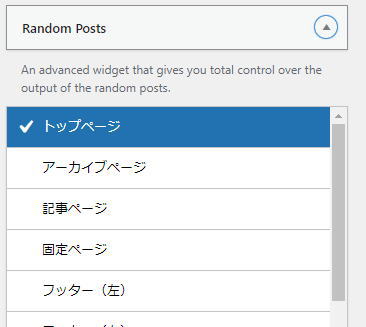
②『Random Posts』の名称でウィジェットが存在します。

③クリックすると配置場所を選択できるので、ウィジェットを表示させる場所を選択します。

以上でAdvanced Random Posts Widgetの設置が終わりました。
次はウィジェットの設定に進みます。
Advanced Random Posts Widget の設定
ここで残念なお知らせですが、このプラグインは日本語に対応しておりません。
設定自体は難しい項目がないので恐らく大丈夫と思いますが・・・。
当サイトの説明をよくご確認ください。
それではウィジェットの設定画面を見ていきましょう。
まずは簡単に使える設定でご説明いたします。
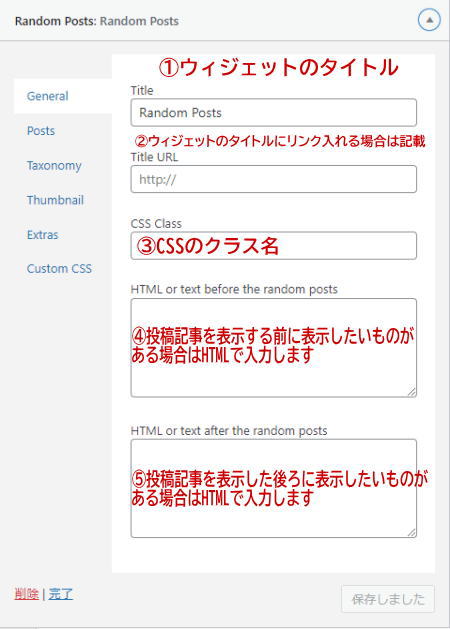
General

①title:ウィジェットのタイトルを記載します。
実際に表示させたいタイトルを記載してください。
②Title URL:タイトルにリンクつけたいときに記載
空白で良いと思います。
③CSS Class:カスタムCSSを設定するときに使用
空白で良いと思います。
④HTML or text before the random posts:投稿記事を表示する前に表示したいものがある場合はHTMLで入力します。
空白で良いと思います。
⑤HTML or text after the random posts:こちらは投稿記事の後に表示したい場合
空白で良いと思います。
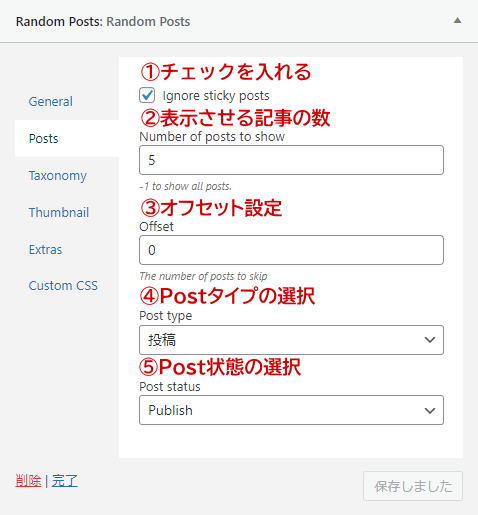
Posts
表示数や表示させる記事を選択する設定項目です。

①Ignore sticky posts:固定表示させた投稿を無視するかのチェック
全ての投稿をランダムにしたいのでチェックを入れる
②Number of posts to show:表示させる記事数
当サイトでは8にしました(5~8くらいで)
③Offset:スキップする投稿数
ここに5を記載すると、6記事目から表示される
④Post type:表示する投稿タイプの選択
投稿・固定ページ等、カスタム投稿も選択可
一般的には『投稿』を選択
⑤Post status:表示する投稿のステータスを選択
下書き、ごみ箱、未来記事等
投稿済みの記事は『Publish』を選択
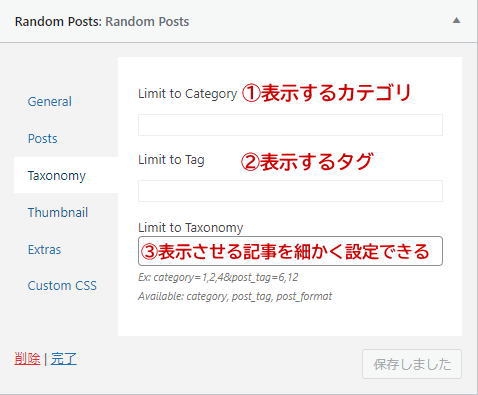
Taxonomy
表示するカテゴリやタグについての設定項目です。

①Limit to Category:表示するカテゴリを指定
全て表示の場合は未チェックでOKです
特定のカテゴリだけ表示させたい場合はそのカテゴリをチェックしてください。
②Limit to Tag:表示するタグを指定
全て表示の場合は未チェックでOKです
③Limit to Taxonomy:表示させるタクソノミー(分類)を指定
特定のカテゴリやタグ、カスタム投稿等を指定できる。
よくわからない場合は空欄で。
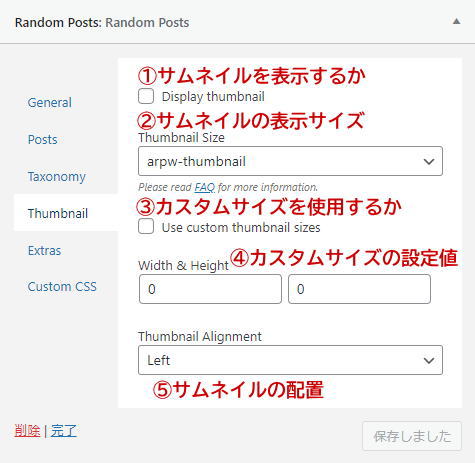
Thumbnail
主にサムネイルに関しての設定です。

①Display thumbnail:サムネイルの表示の有無
表示させたい場合はチェック入れてください。
②Thumbnail Size:サムネイルの表示サイズ
好みの大きさを選択してください。
③Use custom thumbnail sizes:サムネイルの大きさを自分で設定するか
自分でサイズを決める場合はチェックを入れてください。
④Width & Height:サムネイルの大きさ
当サイトでは350×200で設定しています。
⑤Thumbnail Alignment:サムネイルの配置場所
右か左か真ん中です
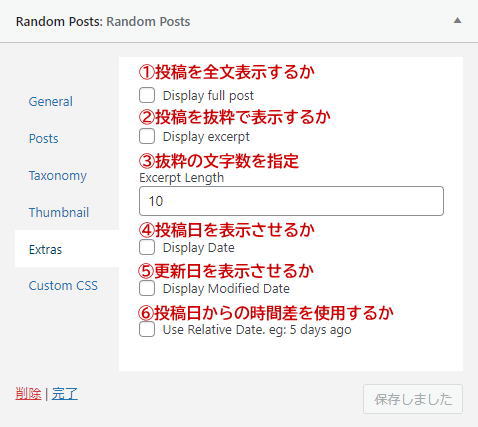
Extras
抜粋文字、投稿日等の表示の仕方について設定が行えます。

①Display full post:投稿を全文表示する場合はチェックを入れる。
当サイトはチェックを入れていません。
②Display excerpt:投稿を抜粋で表示する場合はチェックを入れる。
当サイトはチェックを入れています。
③Excerpt Length:抜粋文字の文字数
②にチェックを入れた場合は文字数を設定します。
④Display Date:投稿日の表示
ウィジェット内に投稿日を表示させる場合はチェック。
⑤Display Modified Date:更新日の表示
ウィジェット内に更新日を表示させる場合はチェック。
⑥Use Relative Date. eg: 5 days ago:投稿日からの時間差を使用するか
当サイトではチェックしていません。
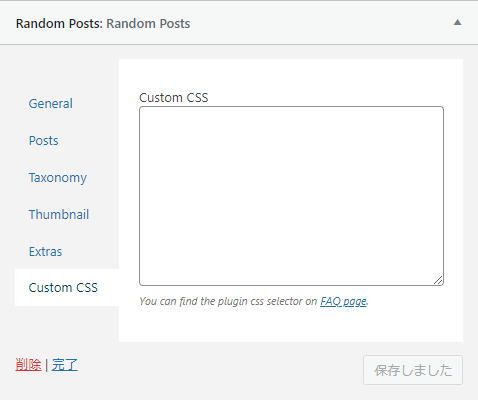
Custom CSS
ここではCSSでデザインしたい方はカスタマイズできる設定項目です。

①Custom CSS:CSSでデザインする場合は記入します。
当サイトは記入していません。
以上がウィジェットの設定項目になります。
最後にしっかり『保存』を押して設定項目を保存しましょう。
本文内にランダム記事を配置する
Advanced Random Posts Widgetは、表示できるのがウィジェットだけではありません。
固定ページでも他の記事内でもショートコードを記載することで表示させることができます。
ショートコードの記述
表示させたい場所に、下記のショートコードを記載します。
[arpw]Advanced Random Posts Widget の引数一覧
引数を指定することで、投稿数やサムネイル表示等を変更することが可能。
必要に応じてカスタマイズしてください。
title=""
タイトルoffset=""
何記事目から表示させるかlimit="5"
表示させる記事数post_type="post"
表示する投稿タイプpost_status="publish"
表示する投稿のステータスignore_sticky="1"
固定表示を無視するかtaxonomy=""
タクソノミーの指定cat=""
カテゴリーの指定tag=""
タグの指定thumbnail="false"
サムネイル表示の有無thumbnail_size="arpw-thumbnail"
サムネイルの表示サイズthumbnail_align="left"
サムネイルの表示位置excerpt="false"
抜粋表示の有無excerpt_length="10"
抜粋した場合の文字数date="false"
投稿日を表示させるかdate_modified="false"
更新日を表示させるかdate_relative="false"
投稿日からの時間差を使用するかcss_class=""
CSSでデザインする場合は記入before=""
投稿記事を表示する前に表示したいものがある場合にHTMLで記入after=""
投稿記事を表示する後ろに表示したいものがある場合にHTMLで記入
まとめ
- Advanced Random Posts Widgetは、投稿記事をランダムにサイドバーや投稿本文内、固定ページ内に表示できる優れたプラグイン。
- 複数設置を行うことで、購読者の目に留まらせ回遊率を高めることが可能。
- カテゴリやタグで表示内容を絞ることで見せ方も工夫できる。

2021年からブログを始めた40代。
海外大好きマンなのですが、少しは頭を使わないとと思ってせっせと記事作成に奮闘中。海外へ行けるようになったら、海外の現地情報をお届けしますが、まだしばらくはブログの運用レポートやお香のレビュー、国内の有益情報で記事作成を楽しむことにしています。
コメント
この記事へのトラックバックはありません。








この記事へのコメントはありません。